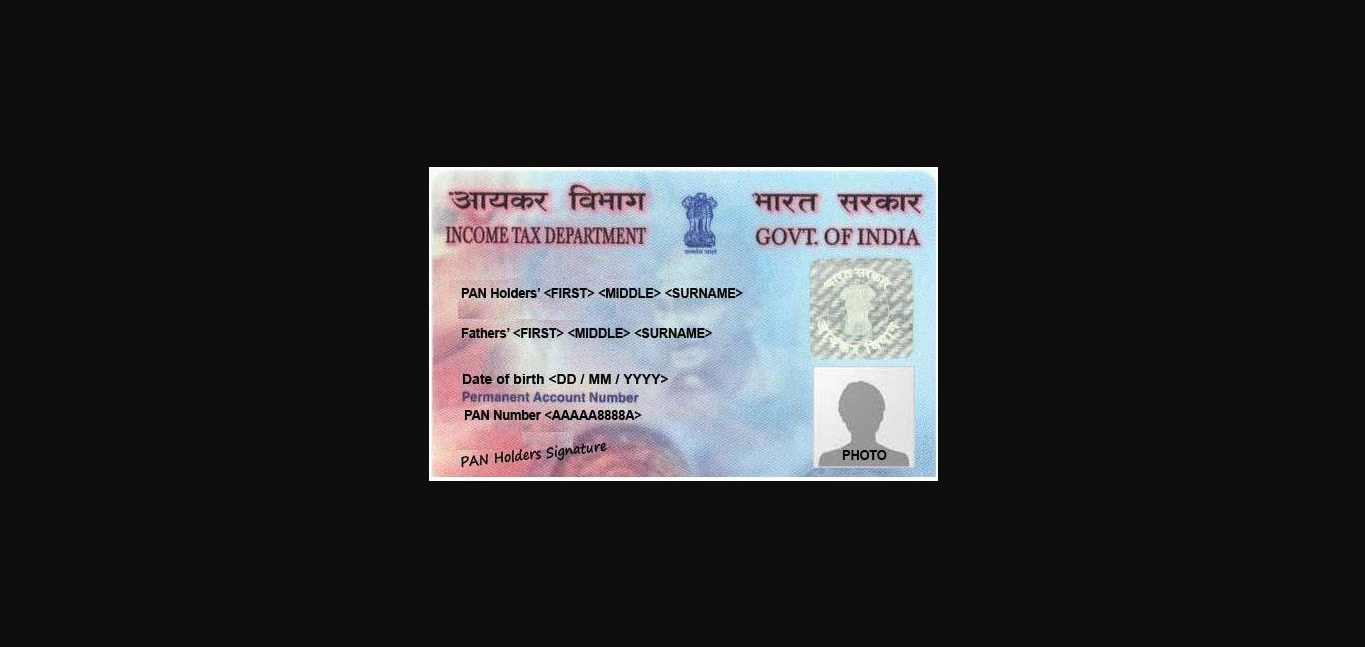
When we start to work on Pan Card for us very difficult part is pan card validation. We tried many regular expression then we create following pattern to Pan Card Validation Using Javascript
You can use below detail function.
function ValidatePAN(Obj) {
if (Obj.value != "") {
ObjVal = Obj.value;
var panPat = /^([a-zA-Z]{5})(d{4})([a-zA-Z]{1})$/;
if (ObjVal.search(panPat) == -1) {
alert("Invalid Pan No");
Obj.focus();
return false;
}
}
}function ValidatePAN(Obj) {
if (Obj.value != "") {
ObjVal = Obj.value;
var panPat = /^([a-zA-Z]{5})(d{4})([a-zA-Z]{1})$/;
if (ObjVal.search(panPat) == -1) {
alert("Invalid Pan No");
Obj.focus();
return false;
}
}
}Create an input field
<input type=”text” ID=”textPanNo” MaxLength=”10″ onblur=”ValidatePAN(this);”>