Today I am going to show you the best autoptimize settings. Many optimization and caching plugins are available in the WordPress plugin directory. But that’s what I’ve used on many sites with the WP Fastest cache combo.
Autoptimize settings for WordPress to get better performance in page speed tools like Gtmetrix, Google Pagespeed Insights and Pingdom.
For a better performance test please take screenshots before and after then you will notice how much this setting works with your WordPress site.
Best Autoptimize Settings
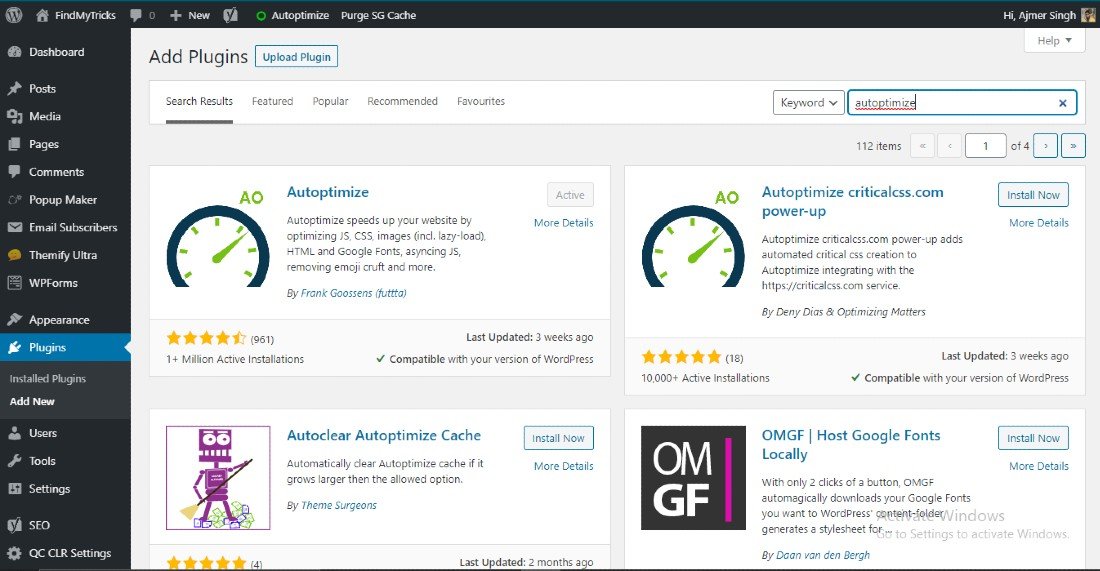
Install and Activate the Autoptimize

Go to plugin and search “Autoptimize” click on install button once install click on activate button.
JS, CSS & HTML Settings

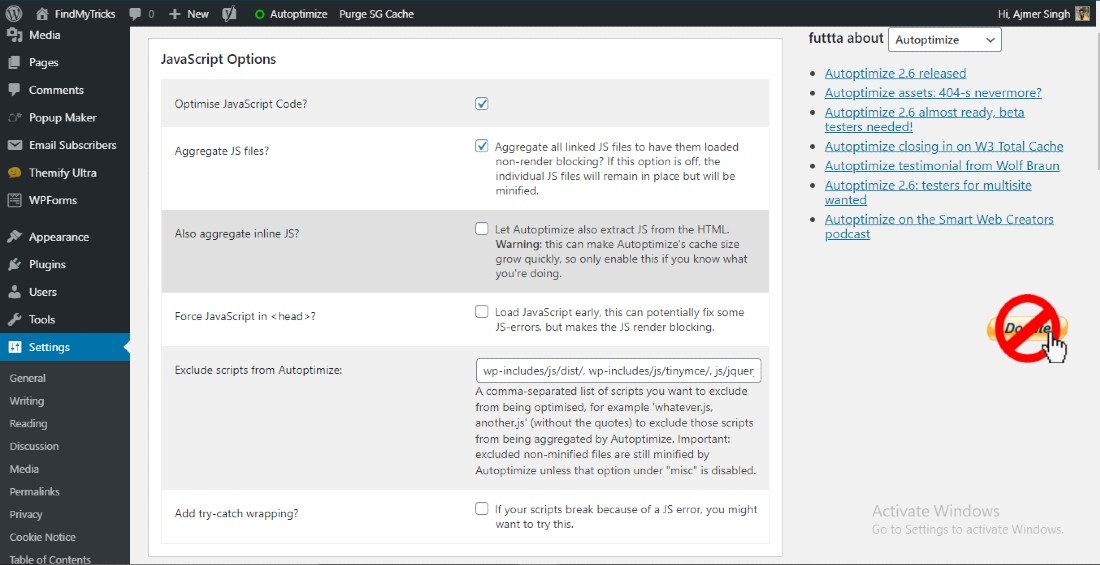
Optimize Javascript Code – Enable
Aggregate JS files? – Enable
Also aggregate inline JS? – This can improve my page performance but the reason I cannot enable this is that this stops my popup to display. You can check this setting by enabling or disabling the feature.
Force JavaScript in? – Disable Exclude scripts from Autoptimize – Leave as it is.
Add try-catch wrapping – Disable
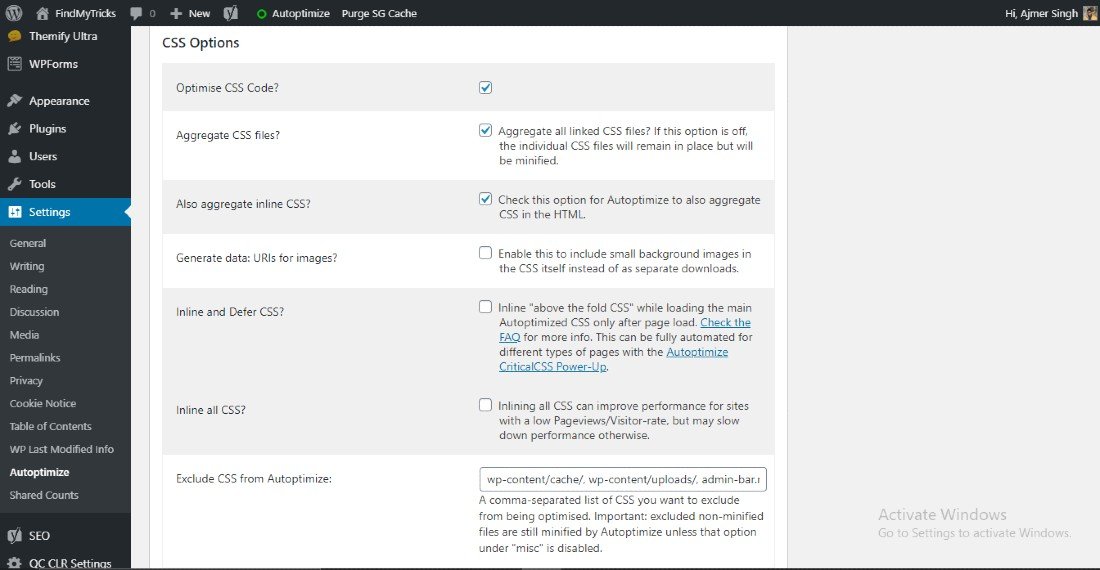
CSS Options

Optimize CSS code – Enable
Aggregate CSS files – Enable
Also aggregate Inline CSS – Enable
Generate data: URLs for images – Disable
Inline and Defer CSS – Disable
Inline all CSS – Disable
Exclude CSS from Autoptimize – Leave as it is
Caching Options

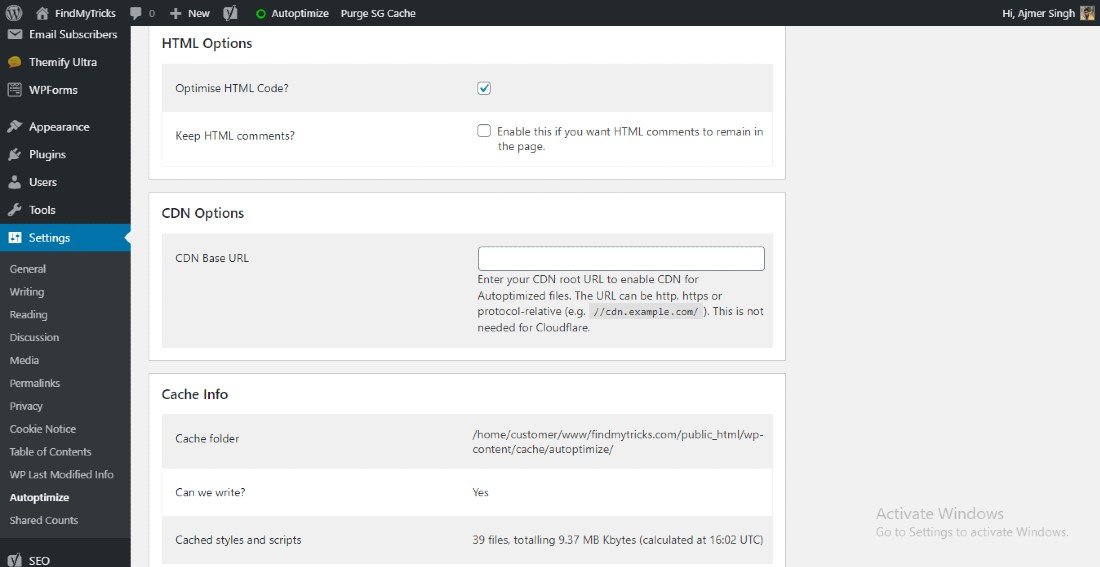
Optimize HTML code– Enable
Keep HTML comments – Disable
CDN base URL – Leave this blank if you are using Cloudflare otherwise enter your CDN root URL to enable CDN for autoptimized files.
Cache Info – In this section, you will find your cache folder, cached styles & scripts.
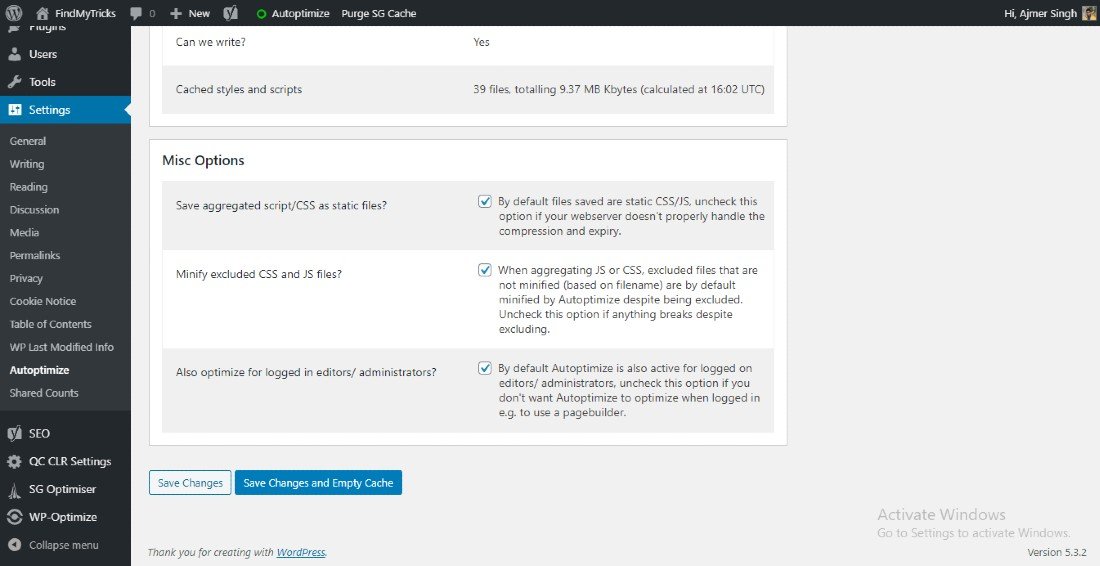
Misc Options

Save aggregated script/CSS as static files – Enable
Minify excluded CSS & JS files – Enable
Experimental: Enable 404 fallbacks – Enable
Also, optimize for logged-in editors/administrators – Enable
Save changes and now click on Images from the top.
Conclusion
So, these are the Best Autoptimize settings configuration for WordPress. And for your information we have tested this configuration from our side. Follow these settings with your wordpress site and check your results.
Also, let us know in the comments how that works or if you are facing any problems setting up.