What Are Header Tags?
Header tags are also known as header tags used for separate headings and subheadings on web pages. The most important heading tag is the h1 tag and the least important heading tag is the h6 tag. In HTML coding, header tags start with h1 and end with h6. This means that header tags improve the readability and SEO of a website.
Let see example below to understand the header tags in HTML
<h2>What Is A Header Tag?</h2>Heading Tag
The first title or heading of each web page must have an H1 tag in the HTML code. Without an H1 tag, any search engine will have a hard time recognizing the focus of your content on the site. The H1 is the main heading tag on every page. .
You should create a unique H1 header tag for each page that accurately describes the pages or content on your site. Also a good H1 tag that contains an important keyword.
Here’s a quick idea on header tags and what they’re used for:
- H1 – The title of a post. They’re usually keyword-oriented, focusing on the “big idea” of a page or post, and designed to grab the reader’s attention.
- H2 – These are subheadings that classify the main points of your individual paragraphs and sections. Consider using semantic keywords related to the “big idea” in your H1 and help the reader easily find the sections they want to read.
- H3 – These are subsections that further clarify the points made in H2. Alternatively, they can be used in bulleted or formatted lists.
- H4, H5 & H6 – These are subsections that clarify the points made in the H3 further. Alternatively, they can be used in formatting lists or bullet points.
Why Should You Use Heading Tags?
The main function of these header tags is to help you structure your content. By considering these header tags, search engine crawlers can explain your content much better. Also, it is a recommended SEO practice. Without proper header tags, you will find it difficult to rank in the higher search engines for your favorite and targeted keywords.
In search engine optimization, search bots use H1 to know what the site is about and it is recommended to have the best page keyword in your H1 header. Also, don’t distract search engines by placing multiple H1s on a single page, instead use H2-H6 hierarchy subheading tags for descending subsections. These subheading tags are much less important than H1s and are placed primarily for users, not crawlers.
How to add a heading in WordPress?
Adding header tags to your HTML is a very simple process. To comment on an H1, type and and place the H1 text between those two tags. This is the same method for all types of header tags.
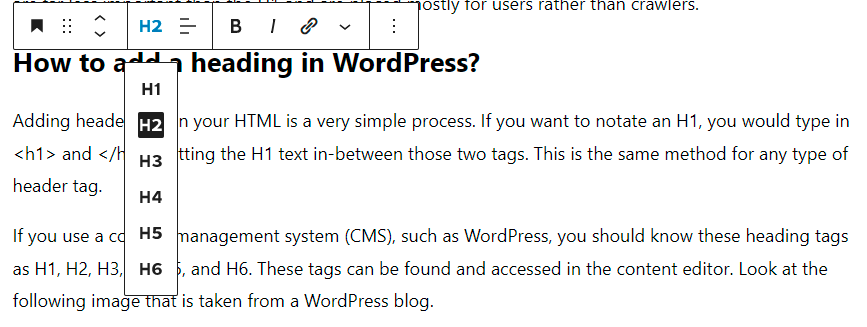
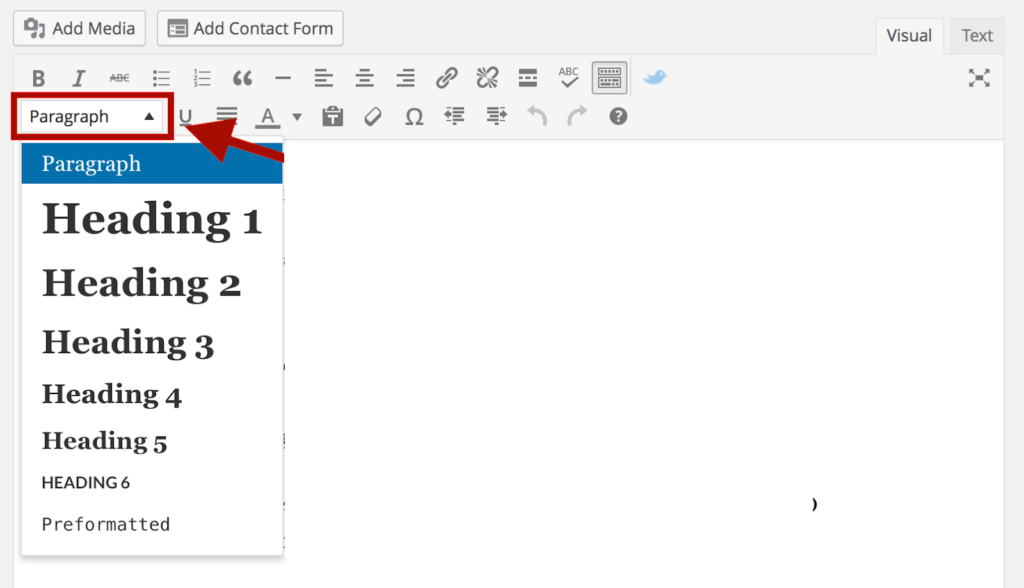
If you have a content management system such as WordPress, you should be aware of these header tags like H1, H2, H3, H4, H5 and H6. These tags can be found and accessed in the content editor. Check out the image below, taken from a WordPress blog.
Block Editor Screen Shot

Classic Editor Screen Shot

Conclusion
Now that you understand the SEO best practices for heading tags and using headings on your WordPress site in Block and Classic mode, you can now incorporate them into your posts. Remember that your headlines help make your posts and pages more accessible and understandable for any search engine.