Are you looking for a way to aadhar number validation using JavaScript? Look no further because we have got you covered. In this article, we will provide you with a step-by-step guide to validate Aadhaar card numbers using JavaScript. You will also learn about the importance of Aadhaar card validation and the benefits it provides. So let’s get started.
Why Aadhaar Number Validation is Important
Aadhaar card number is a unique identification card issued by the Indian government. It contains a 12-digit number that serves as a unique identifier for Indian citizens. The Aadhaar card is used for various purposes such as opening a bank account, applying for a passport, and availing of government schemes.
Aadhaar card number validation is essential because it helps ensure that the Aadhaar card number entered is correct and belongs to a valid individual. This validation process can prevent fraud and identity theft. It also helps in the smooth functioning of various government schemes and services.
Steps to Validate Aadhaar Card Number using JavaScript
Step 1: Create a Regular Expression
Regular expressions are a powerful tool used for pattern matching. We can use regular expressions to validate the Aadhaar card number entered by the user. The following regular expression can be used to validate the Aadhaar card number:
var aadhaar_regex = /^[2-9]{1}[0-9]{3}[0-9]{4}[0-9]{4}$/;
Step 2: Validate the Aadhaar Card Number
Once we have created the regular expression, we can use it to validate the Aadhaar card number entered by the user. The following code can be used to validate the Aadhaar card number:
function validateAadhaar(aadhaar) {
if (aadhaar.match(aadhaar_regex)) {
return true;
} else {
return false;
}
}
Step 3: Display Validation Result
The final step is to display the validation result to the user. We can use the following code to display the validation result:
var aadhaar = document.getElementById("aadhaar").value;
if (validateAadhaar(aadhaar)) {
document.getElementById("result").innerHTML = "Aadhaar card number is valid";
} else {
document.getElementById("result").innerHTML = "Invalid Aadhaar card number";
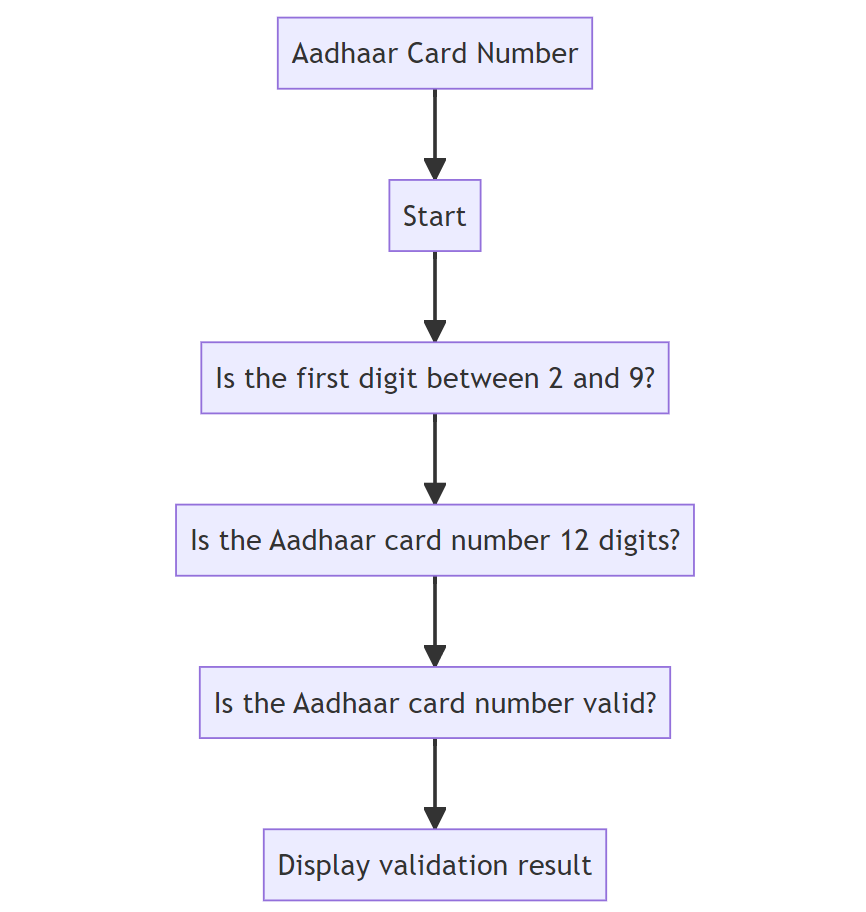
}Flow Diagram

Related Articles
Comprehensive Guide: How To Backup And Restore MongoDB Database
MongoDB Interview Questions And Anwers
Understand The Background Of Free AI Tool Now
JavaScript Interview Questions and Answers
Conclusion
In this article we are going to show you how to validate aadhar number using javascript. We hope that this article has been helpful and informative, and we wish you the best of luck in your coding endeavors.